KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
Custom client-side Pie chart not showing at germany server #1745
Did our standard pdf export example work ok on your Germany server (copy the example code to your server)
https://www.koolreport.com/examples/reports/export/sakila_rental/
You could also try to increase export's "resourceWaiting" setting:
Already checked with "resourceWaiting" option but the same result. This code working well on local and AWS servers, Same code does not work on the AWS Germany location server. The report is generating thing is image and chart won't show in the report. This is my PHP Code
$report->export('Template_First')
->pdf(array(
"format"=>"A4",
"orientation"=>"portrait"
)
)->saveAs($pdfPath);
Below is js code
<script>
// Pie Chart 1
var chartNo = 1;
var dataArray = ['40', '39', '55', '20'];
var labelArray = ["Extreme", "High", "Medium", "Low"];
var bgArray = ["#5a9bd5", "#ed7d31", "#a5a5a5", "#ffc000"];
drowPieChart(dataArray, labelArray, bgArray, 1);
function drowPieChart(dataArray, labelArray, bgArray, chartNo){
var data = {
datasets: [{
data: dataArray,
backgroundColor: bgArray,
borderColor: ['#666666', '#666666', '#666666', '#666666'],
borderWidth: [1,1,1,1]
}],
labels: labelArray,
};
var pieOptions = {
legend: {
position: 'top',
display: true,
//fullWidth: true,
align:"center",
//boxWidth:20,
//itemWidth: 100,
labels: {
usePointStyle: false,
}
},
responsive: true,
maintainAspectRatio: false,
events: false,
animation: {
duration: 0,
easing: "easeOutQuart",
onComplete: function () {
var ctx = this.chart.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontFamily, 'normal', Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
//ctx.width=500;
//ctx.height = 500;
this.data.datasets.forEach(function (dataset) {
for (var i = 0; i < dataset.data.length; i++) {
var model = dataset._meta[Object.keys(dataset._meta)[0]].data[i]._model,
total = dataset._meta[Object.keys(dataset._meta)[0]].total,
mid_radius = model.innerRadius + (model.outerRadius - model.innerRadius)/2,
start_angle = model.startAngle,
end_angle = model.endAngle,
mid_angle = start_angle + (end_angle - start_angle)/2;
var x = mid_radius * Math.cos(mid_angle);
var y = mid_radius * Math.sin(mid_angle);
ctx.fillStyle = '#fff';
var percent = (dataset.data[i]/total*100).toFixed(2);
percent = String(percent)+"%";
ctx.fillText(data.labels[i], model.x + x, model.y + y);
// Display percent in another line, line break doesn't work for fillText
ctx.fillText(percent, model.x + x, model.y + y + 15);
}
});
}
}
};
var pieChartCanvas = document.getElementById("myChart"+chartNo).getContext('2d');
var pieChart = new Chart(pieChartCanvas, {
type: 'pie', // or doughnut
data: data,
options: pieOptions
});
}
</script>
Below is HTML Code
<div style="border:1px solid #cccccc; padding:10px 5px;">
<canvas id="myChart1" width="300" height="300"></canvas>
</div>
It looks like you use chart client control directly instead of our Chart packages. There could be a problem with loading your client chart library on your Germany server.
I see two options, either using our Chart packages (Google, Morris, Chartjs, D3, etc) or letting us know how you import the client Chart library and from which source so we could help you fix it?
Ok, please use "useLocalTempFolder" => true in your pdf export setting. Then run export on your Germany server and check the report's local tmp folder to look for a .tmp file. Open it to verify the path to your chart js library file in that file is accessible from your server.
Can you access your Germany server's system temporary directory? If you can, pls run export and open system temporary directory to read the the latest .tmp file which is indeed a html file. Then verify that its js chart library link can be accessible from your server.
We didn't find out any temp folder on the server. My report contains a header image, chart, and table it worked very well on screen, but when i try to export into pdf, the Report exporting but the image and chart not showing the image, and the chart section always blank. Same code with same configuration and same permission working on my other servers only not working on Germany server. Please advise ASAP.
Hi Mukesh,
Please open the file koolreport/export/Handler.php on your Germany server and replace the following line:
$output = $this->getTempFolder()."/".Util::getUniqueId().".pdf";
with:
$output = $this->getTempFolder()."/".Util::getUniqueId().".pdf";
echo "output = $output"; exit;
Then run export to see the output path. Go to it and open the latest .tmp file (html content) to verify that your chart js path is accessible from your server. Thanks!
Hi Mukesh,
Obviously, your server's system temporary folder is "/tmp" and the .tmp file should be " /tmp/5fe05195a0e092.tmp". It's linux operating system, you would have to browse to your root "/" folder then to the "tmp" folder right under root. As to how to get to your root please contact your server admin/support. Normally it could be done by ssh or sftp to the server.
Hi Mukesh,
The chart image is rendered dynamically by Phantomjs headless browser using js from your chart library. It certainly wasn't rendered at all because the pdf didn't show it. The cause might be your chart library path which I think your Germany server can not access. Try to access your chart library path from your Germany server and let us know the result.
Lawrbit, pls try moving the image to the report pdf view page's body to see if it shows in pdf? If it does, pls keep it in both header and body but hide it in body with css like this:
<body>
<div class='page-header' style='height:30px'>
<img src='path/to/image.jpg' />
</div>
<div style='display:none'>
<img src='path/to/image.jpg' />
</div>
</body>
Anyway, please post your pdf view code for us to have an idea of your page.
Hi,
We already using both method to display image, Have look below code.
<img src="https://www.imageurl.com" style="float:right; width:80px; margin-right: 2px; display:none;">
<div class="page-header" style="height:65px; margin-right: 0px; padding: 0px;">
<div style="color:#333333; width:100%; font-size:11px; border-bottom:1px solid #666666; padding-bottom:5px; height: 40px;">
<div style="float: left; text-align:left; width:70%; padding-top:8px;">
<strong style="font-size:13px; color:#000000;"><?php echo $dataArray['company_name'];?></strong><br>
<span style="font-size:8px; color:#333333; font-style: italic;">Compliance Status Report for <?php echo $dataArray['from'];?> to <?php echo $dataArray['to'];?></span>
</div>
<div style="float: right; width:30%; padding-top:8px;">
<a style="float:right;"><img src="https://www.imageurl.com" style="float:right; width:80px; margin-right: 2px;"></a>
</div>
</div>
</div>
I was run your command on my server below is result:
HTTP/2 200
date: Tue, 22 Dec 2020 10:25:04 GMT
content-type: image/png
content-length: 3238
server: Apache/2.4.41 () OpenSSL/1.0.2k-fips PHP/7.1.20
x-powered-by: PHP/7.1.20
content-disposition: inline;
cache-control: max-age=86400, private
Ok, let's try this. Save the following content to a html file called image.html on your Germany server:
<img src="<?php echo $imageUrl; ?>" >
Hello world
Then open its Germany url on your browser and let us know if you could see the image. If it does, create the a js file called image.js on your Germany server with this content:
var page = require('webpage').create();
page.open("{UrlOfImageHtml}", function() { //replace {UrlOfImageHtml} with your url of image.html on your server
page.render('webpage.png');
phantom.exit();
});
Then run the following terminal command on your server:
phantomjs image.js
Then check the generated webpage.png to see if your image shows.
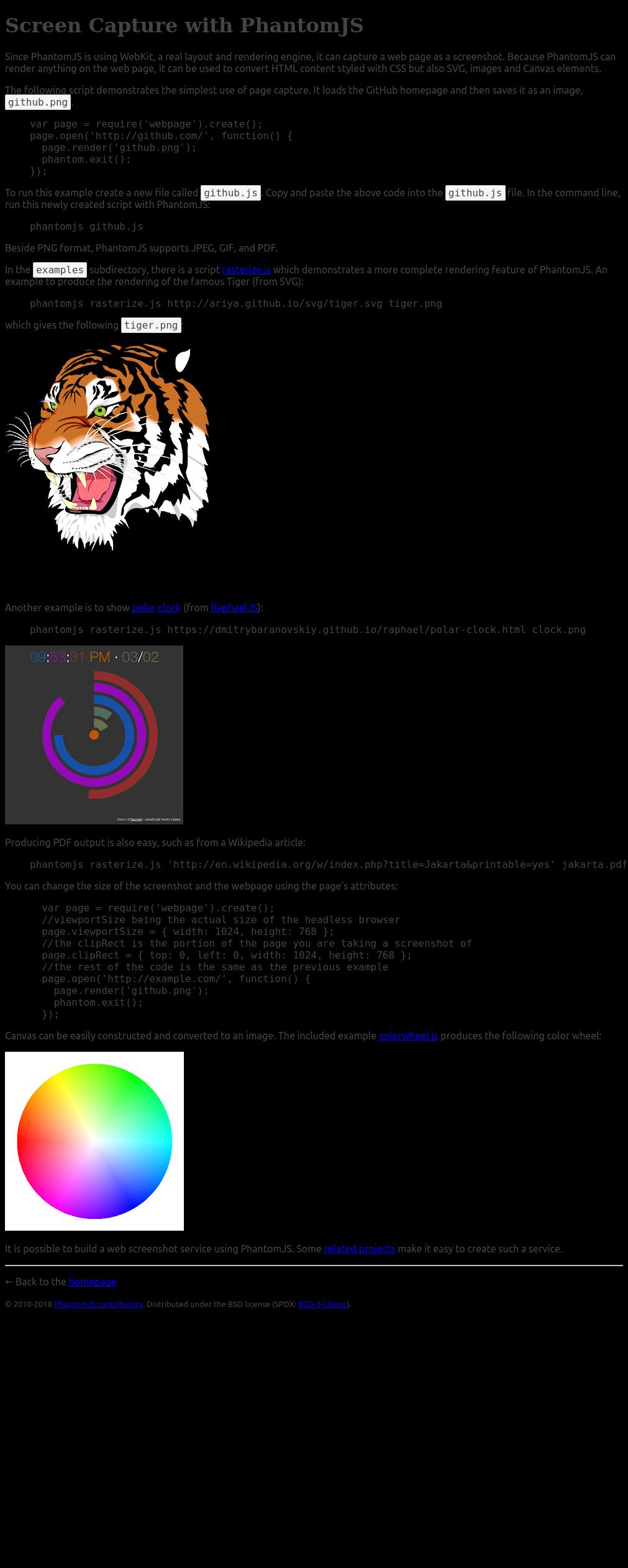
How about this: create phantomjs.js with this content:
var page = require('webpage').create();
page.open('https://phantomjs.org/screen-capture.html', function() {
console.log('page open');
page.render('phantomjs.jpg');
phantom.exit();
});
Then run terminal command:
phantomjs phantomjs.js
Let us know the result of phantomjs.png.
Please test it with our standard export example on your server:
https://www.koolreport.com/examples/reports/export/sakila_rental/
Let us know if this example can produce chart on your server or not. Thanks!
We run given command result is:
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 300;
font-display: swap;
src: url(https://fonts.gstatic.com/s/opensans/v18/mem5YaGs126MiZpBA-UN_r8-VQ.ttf) format('truetype');
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/opensans/v18/mem8YaGs126MiZpBA-U1Ug.ttf) format('truetype');
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 600;
font-display: swap;
src: url(https://fonts.gstatic.com/s/opensans/v18/mem5YaGs126MiZpBA-UNirk-VQ.ttf) format('truetype');
}
Pls try to add a direct link to the online font at the beginning of your pdf view:
<link href='https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;600&display=swap' rel='stylesheet' type='text/css'>
Try to test cases with both keeping and removing css @import.
Ok, so your web browser works fine. Please ssh to your German server terminal and try to run PhantomJS' screen capture like description in this link:
https://phantomjs.org/screen-capture.html
Replace the github url with the url of your report which uses Google font. Let us know if the rendered pdf shows the Google font correctly or not.
Ok, there's one last test you could do. Please save the google font css together with the .woff2 font files to your German server:
https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;600&display=swap
Then edit the local Google font css file to use the local .woff2 and make your web and pdf view use the local Google font css file. Finally check your report web view to make sure the Google font style works, then try pdf export. Send us the screenshot of the report web view using local Google fonts.
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo