I am not satisfied with the results of phantomjs and would like to use chromium headless.
Unfortunately the instructions on your site weren't enough to make it work.(https://www.koolreport.com/docs/export/overview/#installation-node.js-and-chromium).
I installed Nodejs on our ubuntu server through the packet manager and I followed the instructions on the Topic #1658 (https://www.koolreport.com/forum/topics/1658) but the charts aren't there and the "ö,ä,ü" characters aren't displayed.
$report->run()
->export('MyReportMR')
->pdf(array(
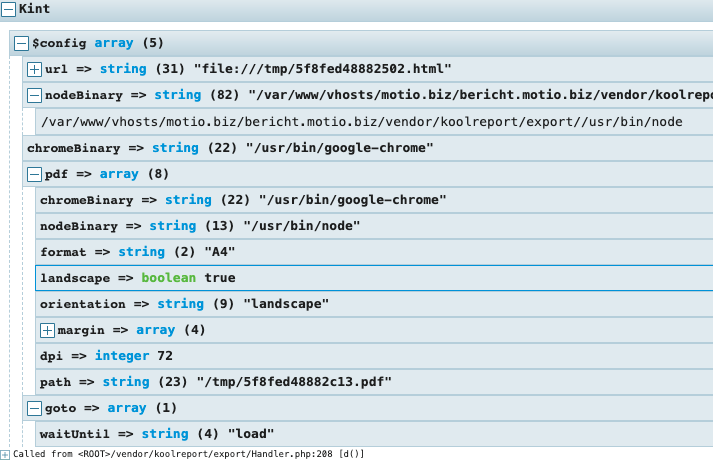
'nodeBinary'=>'/usr/bin/node',
"format"=>"A4",
"margin"=>array(
"top"=>"1.25cm",
"bottom"=>"1.25cm",
"left"=>"2cm",
"right"=>"2cm"
),
))
->toBrowser("MyReport.pdf", $show_in_browser);