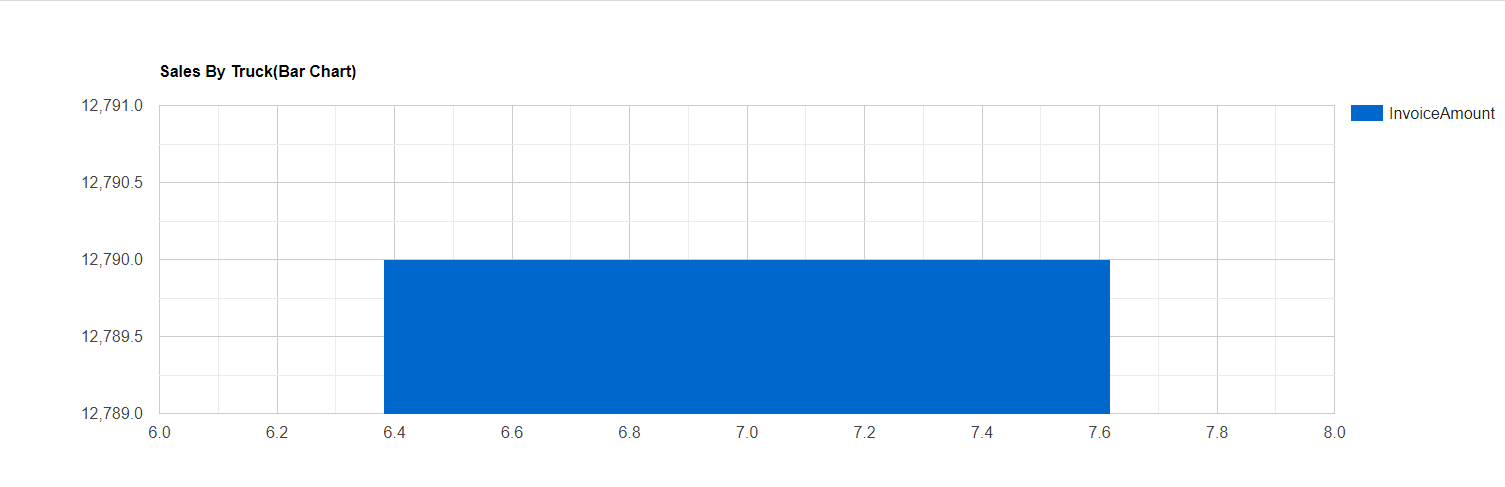
I have to show "Truck Id" dynamic data in x-axis but for single data the bar shows more width rather than on the particluar number and it is should display on number 7 correctly. can anyone help me out because i'm new to this plugin ColumnChart::create(array(
"dataStore"=>$this->dataStore('sales_by_truck'),
"width"=>"100%",
"height"=>"500px",
"columns"=>array(
"TruckId"=>array(
"type"=>"number",
"label"=>"TruckId"
),
"InvoiceAmount"=>array(
"type"=>"number",
"label"=>"InvoiceAmount",
"prefix"=>"$",
"emphasis"=>true
)
),
"options"=>array(
"title"=>"Sales By Truck(Bar Chart)",
"barThickness"=>100
)
));