Hi Support,
I am using koolreprot Export package. All the settings are perfect and pdf is exported successfully with the same settings as I coded. This is true for my local system (Mac osx)
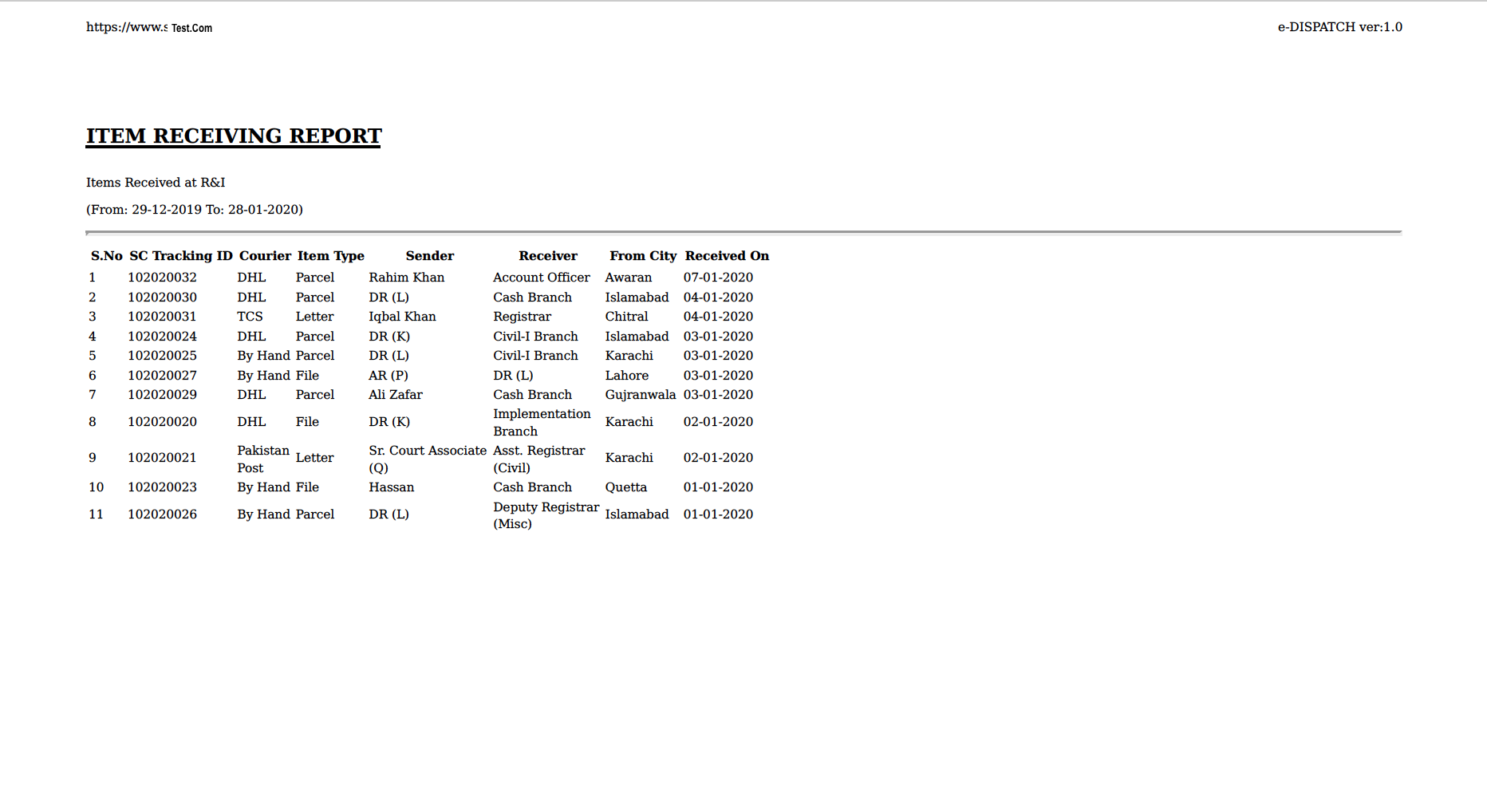
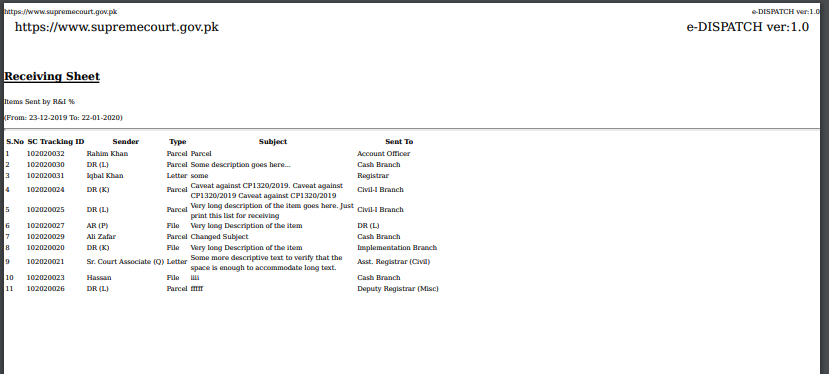
The problem arises when I deploy the same code base into Linux server. There PDF is also generated successfully. The issue is that the format of the resulted PDF is not as I want. Font size reduced to almost 7px, headers are appearing twice, footer is missing. All headings which are centered aligned are on the left most side of the page.
Even page size is not what I set in the code.
I have no idea why this is happening as the same code is working 100% on my local machine. Phantomjs is also working as I can generate PDF successfully.
Report generated on Server from same code, see screen shot.


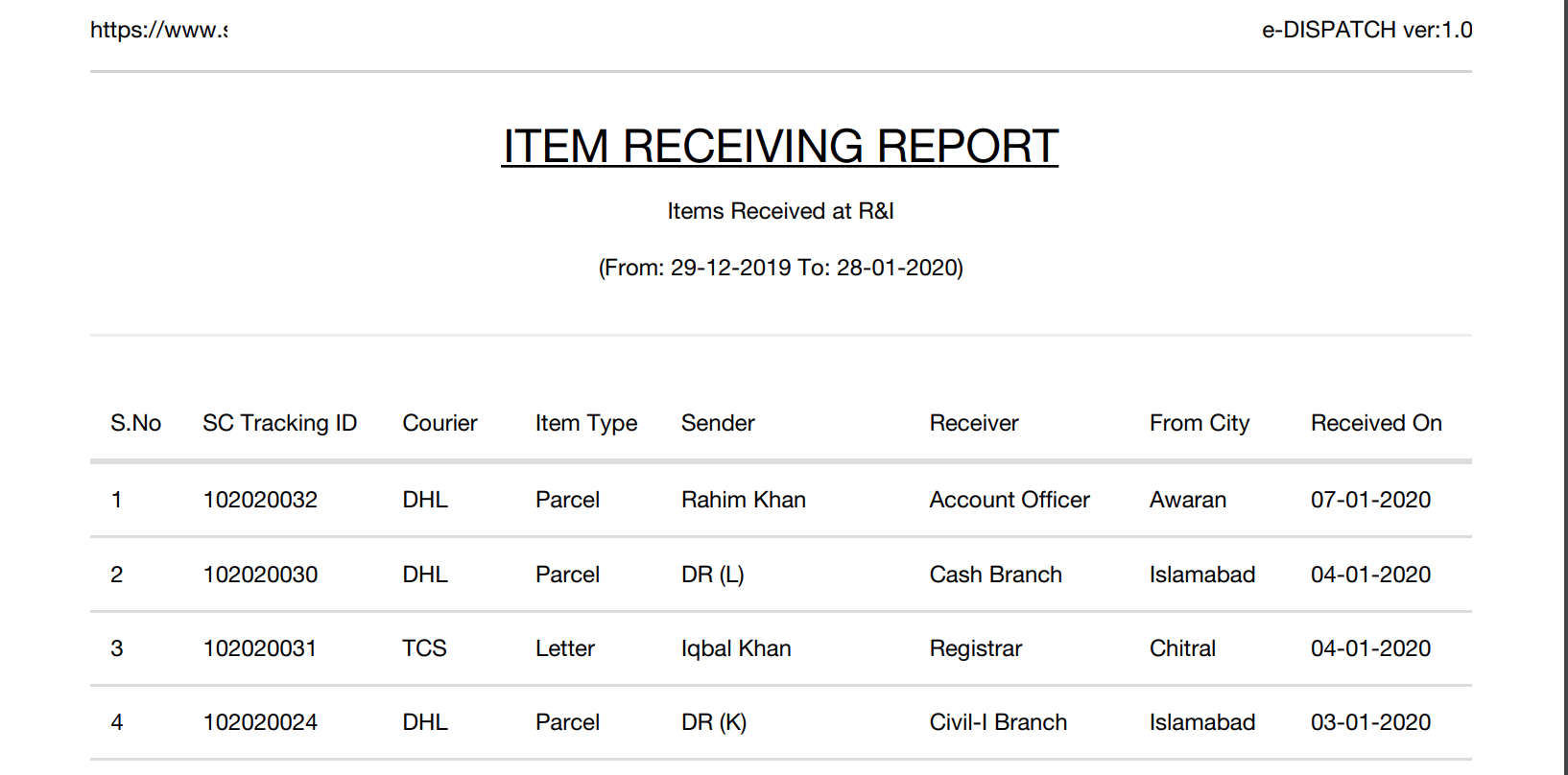
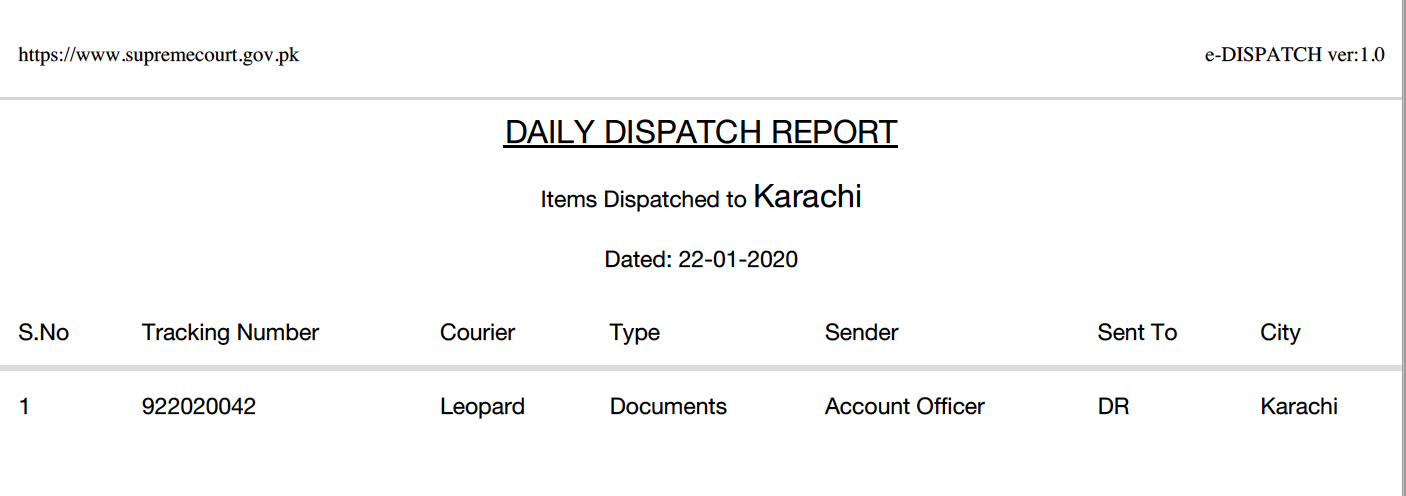
Report generated on my local system from same code, screen shot