Hello.
I added grouping to a Table report of mine but I'm having an issue with the top property's text. I defined it like:
'code_product_name' => array(
'group' => array(
"top" => "<b>{code_product_name} - {code_product}</b>"
)
)
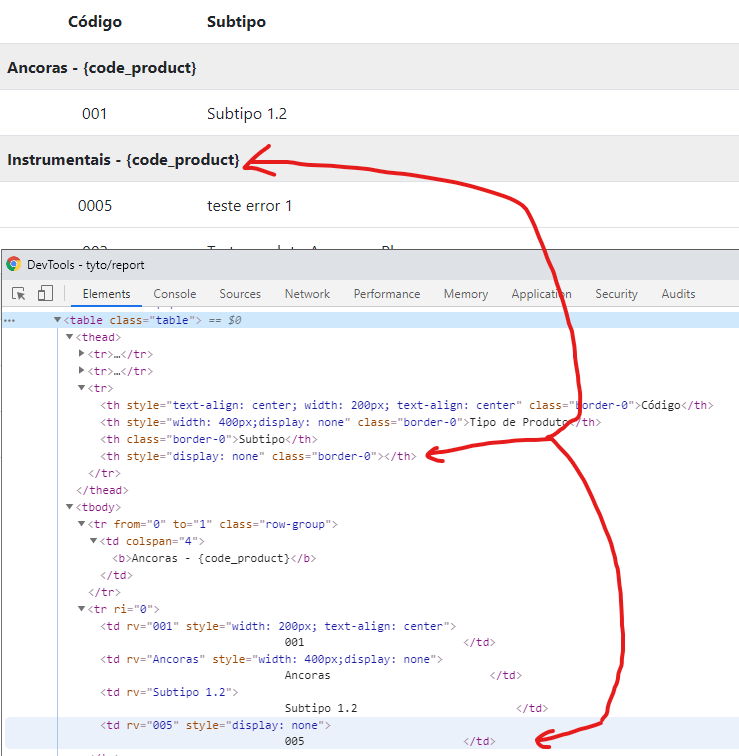
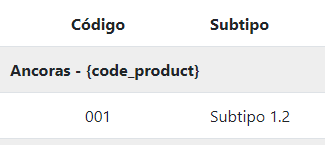
code_product_name is being replaced by it's related content, but code_product is not. Eg:

Below there is a dump of the whole report settings, and you can see that code_product is found on each row in data array.
My question is: Is that a limitation or am I doing it wrong?
Thank in adv
Array
(
[data] => Array
(
[0] => Array
(
[code] => 001
[code_product_name] => Ancoras
[name] => Subtipo 1.2
[code_product] => 005
)
[1] => Array
(
[code] => 0005
[code_product_name] => Instrumentais
[name] => teste error 1
[code_product] => 004
)
[2] => Array
(
[code] => 002
[code_product_name] => Instrumentais
[name] => Teste produto Ancoras - Placas
[code_product] => 004
)
[3] => Array
(
[code] => 0003
[code_product_name] => Parafusos
[name] => Teste código 1
[code_product] => 001
)
[4] => Array
(
[code] => 0004
[code_product_name] => Parafusos
[name] => Teste novo 1
[code_product] => 001
)
)
[columns] => Array
(
[code] => Array
(
[label] => Código
[field] => code
[template] =>
[cssStyle] => Array
(
[th] => text-align: center; width: 200px; text-align: center
[td] => width: 200px; text-align: center
)
)
[code_product_name] => Array
(
[label] => Tipo de Produto
[field] => code_product_name
[template] =>
[cssStyle] => Array
(
[th] => width: 400px;
[td] => width: 400px;
)
)
[name] => Array
(
[label] => Subtipo
[field] => name
[template] =>
[cssStyle] => Array
(
[th] =>
[td] =>
)
)
[code_product] => Array
(
[label] =>
[field] => code_product
[template] =>
[cssStyle] => Array
(
[th] =>
[td] =>
)
)
)
[excludedColumns] => Array
(
[0] => code_product_name
[1] => code_product
)
[grouping] => Array
(
[code_product_name] => Array
(
[top] => <b>{code_product_name} - {code_product}</b>
)
)
)