Hi,
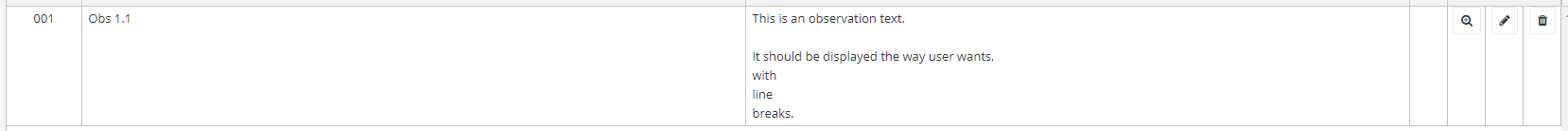
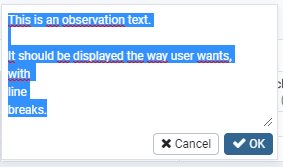
I'm using Table to generate a printable version of my system grid. In one case, the grid has a field which contains a multiple-line text, pre-formated by user in a textarea. This is my system grid:

I have to keep the format in the print versions, so I added white-space: pre to td styles of that column in the Table widget. It works fine!
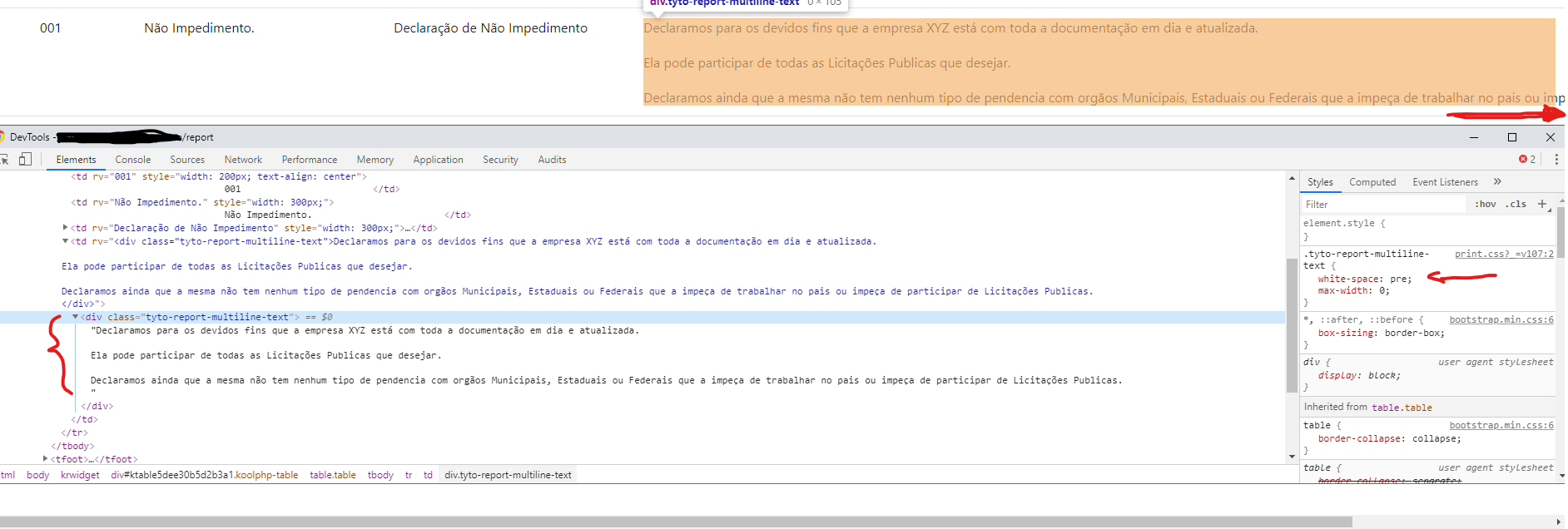
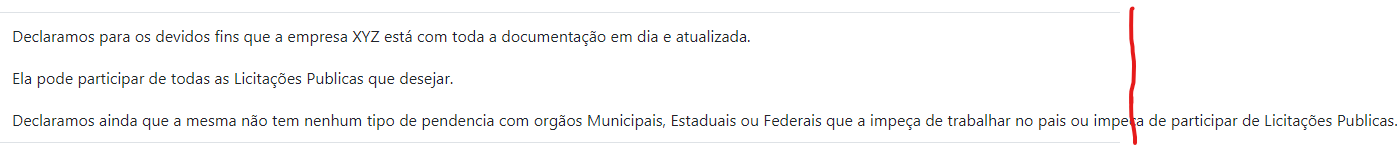
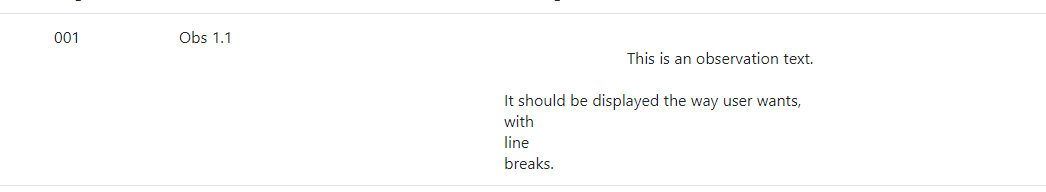
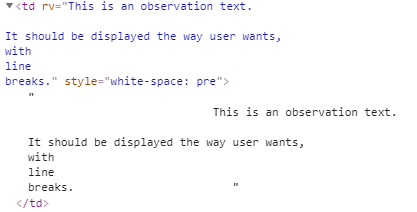
The problem is that the cell content is being generated with an additional space before the content, which messes it up. This is the result of the Table widget:

In the DOM:

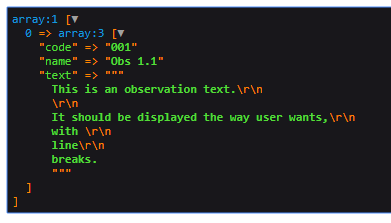
I made sure the content displayed does not comes with those spaces before. In the DB:

In the code:

Note that in the DOM print above, the rv attribute contains the original content without any extra spaces. It seems that there is a problem with the code that prints the cell value, or am I wrong?
Any advice on this?