Sure i can but it will be pretty long
require_once "../../koolreport/core/autoload.php";
require_once "spoiled2_export.php";
$report = new spoiled2_export;
$report->run();
$report->cloudExport("spoiled2_export")
->chromeHeadlessio("***")
->pdf([
"scale"=>0.6,
"format"=>"A4",
"landscape"=>false,
"displayHeaderFooter"=>true,
"printBackground"=>true,
"margin"=>array(
"top"=>'50px',
"bottom"=>'40px',
),
"headerTemplate"=> '<div id="header-template"
style="font-size:7px !important; color:#808080; padding-left:10px">
Created: <span class="date"></span><br>
Report name: <span class="title"></span><span></span>
</div>',
"footerTemplate"=> '<div id="footer-template"
style="font-size:7px !important; color:#808080; padding-left:10px">
Page <span class="pageNumber"></span>
of <span class="totalPages"></span>
</div>'
])
->toBrowser("spoiled_" . date('dmyHi').".pdf");
<?php
// Require autoload.php from koolreport library
require_once "../../koolreport/core/autoload.php";
use \koolreport\processes\CalculatedColumn;
use \koolreport\cube\processes\SuperCube;
use \koolreport\processes\Sort;
use \koolreport\processes\ColumnRename;
use \koolreport\processes\Join;
class spoiled2_export extends \koolreport\KoolReport
{
use \koolreport\clients\Bootstrap;
use \koolreport\inputs\Bindable;
use \koolreport\inputs\POSTBinding;
use \koolreport\cloudexport\Exportable;
protected function bindParamsToInputs()
{
return array(
"barmode" => "barmode",
"date" => "dateInput",
"reportSelect" => "reportSelect",
"viewAmount" => "viewAmountbox",
"viewVs" => "viewVsbox",
"consumptions" => "consumptions",
);
}
public function settings()
{
$config = include "../../config.php";
return array(
"dataSources" => array(
"quinos" => $config["quinos"]
)
);
}
protected function setup()
{ ... THIS PART IS VERY LONG
}
<?php
use koolreport\processes\CalculatedColumn;
use \koolreport\widgets\koolphp\Table;
$periode1 = DateTime::createFromFormat("Y-m-d H:i:s", $this->params["dateStart1"])->format("F Y");
$periode2 = DateTime::createFromFormat("Y-m-d H:i:s", $this->params["dateStart2"])->format("F Y");
$stock = ($this->params["barmode"]) ? 'BAR WAREHOUSE' : 'KITCHEN WAREHOUSE';
$sort_template = array();
if ($this->params["viewAmount"][0] == '1') {
$sort_template = array(
"periode - periode2 | total - sum" => "asc");
} elseif ($this->params["viewVs"][0] == '2') {
$sort_template = array(
"quantityVS" => "desc");
} else {
$sort_template = array(
"name" => "asc");
}
$calculated = $this->dataStore('spoiled')->process(new CalculatedColumn(array(
"diff_consum" => function ($data) {
if ($data["consumption1"] == "0") {
return "N/A";
} else {
return ($data["consumption2"] - $data["consumption1"]) / $data["consumption1"] * 100;
}
},)));
?>
<html lang="en">
<head>
<link rel="stylesheet" href="/qreports/koolreport/bootstrap3/assets/core/css/bootstrap.min.css"/>
<link rel="stylesheet" href="/qreports/koolreport/bootstrap3/assets/core/css/bootstrap-theme.min.css"/>
<meta charset="UTF-8">
<title>Spoiled Report</title>
</head>
<body style="-webkit-print-color-adjust:exact;">
<div class="container box-container">
<div class="text-center">
<h2>Spoiled Report</h2>
</div>
<hr/>
<hr/>
<div>
<b>Stock: </b> <?= $stock; ?><br><br>
<b>Main Periode: </b> <?= $periode2; ?><br><br>
</div>
<div class="row">
<?php
Table::create(array(
"dataStore" => $calculated,
"showFooter" => "top",
"sorting" => $sort_template,
"columns" => array(
"name" => array(
"label" => "Item Name",
),
"periode - periode1 | quantity - sum" => array(
"label" => "Quantity<br>" . $periode1,
"formatValue" => function ($value, $row) {
$value1 = number_format($value, 2, '.', ',') . " " . $row["uom"];
return $value1;
},
"cssStyle" => "background-color: #b1dfbb;",
),
"periode - periode2 | quantity - sum" => array(
"label" => "Quantity<br>" . $periode2,
"formatValue" => function ($value, $row) {
$value1 = number_format($value, 2, '.', ',') . " " . $row["uom"];
return $value1;
}
),
"quantityVS" => array(
"label" => "Quantity:<br>current vs previous",
"formatValue" => function ($value, $row) {
return ($value == 'N/A') ? 'new spoiled item' : number_format($value, 1, '.', ',') . "%";
},
"cssStyle" => "background-color: #D3D3D3;",
),
"periode - periode1 | total - sum" => array(
"label" => "Amount<br>" . $periode1,
"footer" => "sum",
"cssStyle" => "background-color: #b1dfbb;",
"formatValue" => function ($value, $row) {
$value1 = number_format($value, 0, '.', ',');
return $value1;}
),
"periode - periode2 | total - sum" => array(
"label" => "Amount<br>" . $periode2,
"footer" => "sum",
"formatValue" => function ($value, $row) {
$value1 = number_format($value, 0, '.', ',');
return $value1;}
),
"amountVS" => array(
"label" => "Amount:<br>current vs previous",
"formatValue" => function ($value, $row) {
return ($value == 'N/A') ? 'new spoiled item' : number_format($value, 1, '.', ',') . "%";
},
"cssStyle" => "background-color: #D3D3D3;",
),
"diff_consum" => array(
"label" => "Consumption:<br>current vs previous",
"formatValue" => function ($value, $row) {
return ($value === 'N/A') ? $value : number_format($value, 1, '.', ',') . "%";
},
"cssStyle" => "background-color: orange;",
),
),
"excludedColumns" => $this->params["excluded"],
// "grouping" => array(
// "category" => array(
// "top" => "<td <td class='top_group'><b>{category} </b></td>",
// ),
// ),
"cssClass" => array(
"table" => "table table-hover table-bordered",
"td" => function ($row, $columnName) {
return ($columnName == "name") ? "cell-class-name cell-class-small" : "cell-class cell-class-small";
},
"th" => "cell-class",
"tf" => "footer-class"
)
))
?>
</div>
</body>
</html>




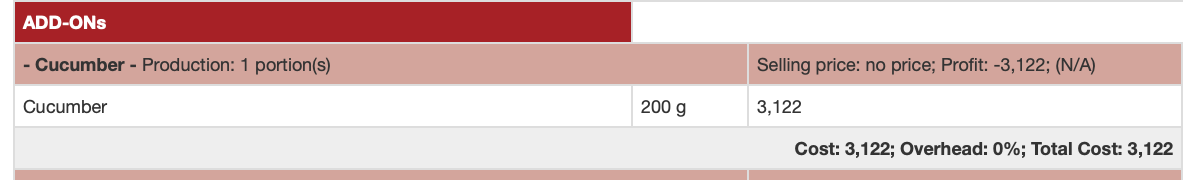
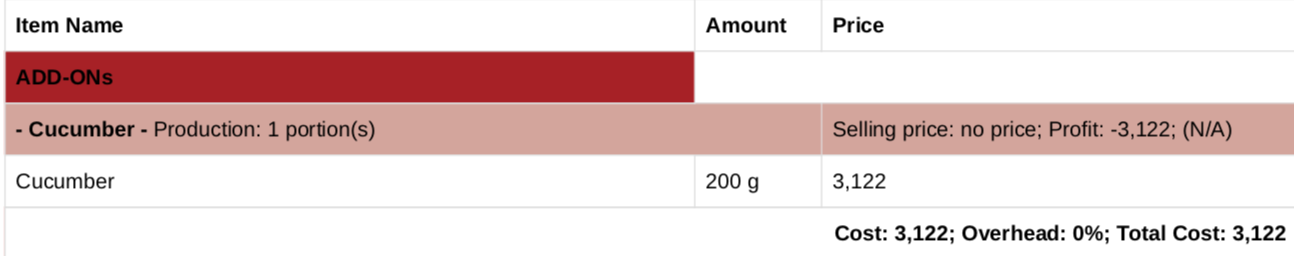
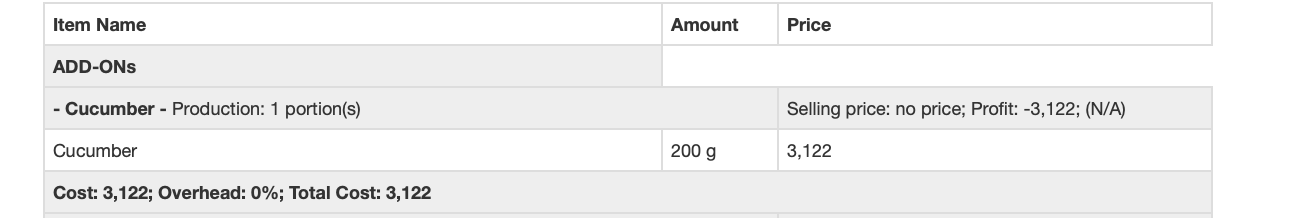
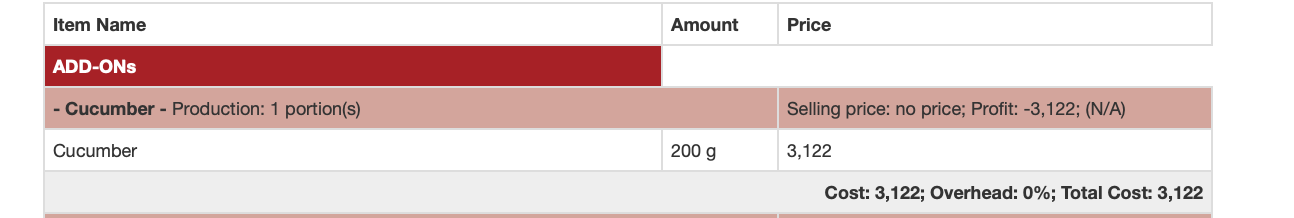
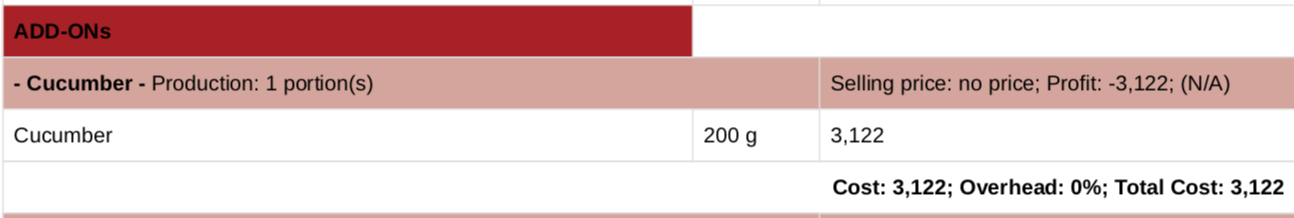
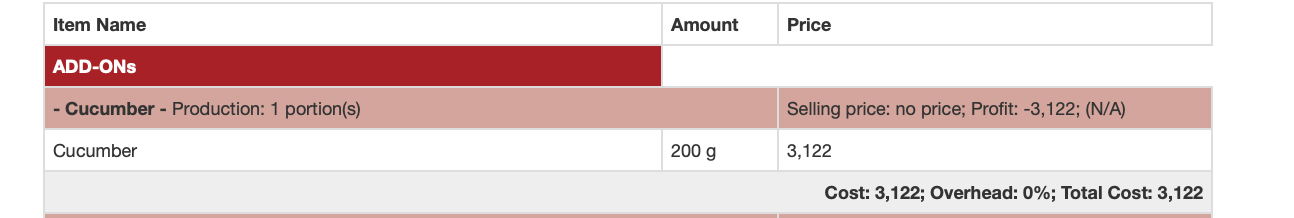
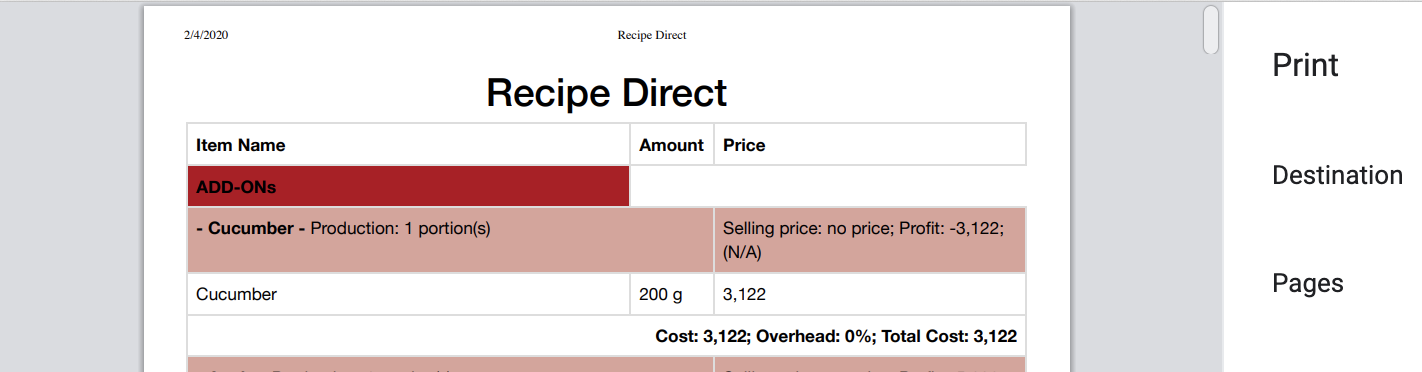
 If you compare you can notice that only the gray background of the group bottom disappears. Do you have any idea why?
If you compare you can notice that only the gray background of the group bottom disappears. Do you have any idea why? For me, it means that my CSSs are correct. Am I right?
For me, it means that my CSSs are correct. Am I right? It does NOT look ok and I am confused with your recommendation - if the page with the same styles looks ok on the screen after the removing @media print from CSS - what do you suggest to change if the CSSs are already complete enough for the correct view on the screen - I have no idea.
It does NOT look ok and I am confused with your recommendation - if the page with the same styles looks ok on the screen after the removing @media print from CSS - what do you suggest to change if the CSSs are already complete enough for the correct view on the screen - I have no idea.