Hi Koolreport Team,
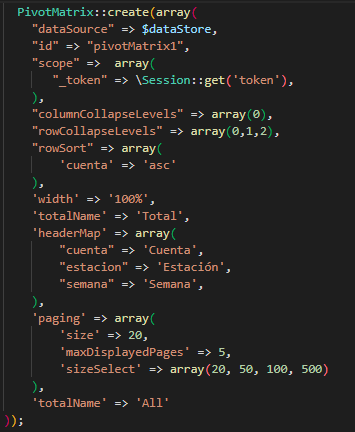
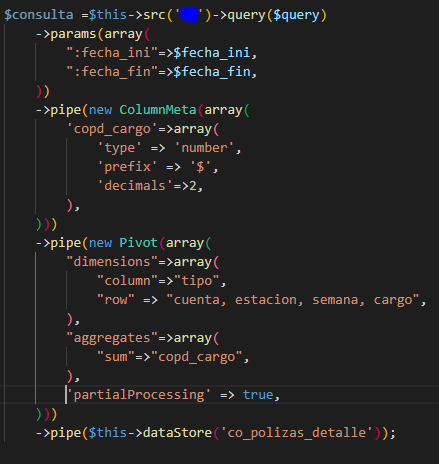
I'm using the pivot matrix widget for one of my projects. I'm retrieving a lot of data from my database query and for that reason I'm using the partialProcessing attribute, everything works fine in the initial load of data.


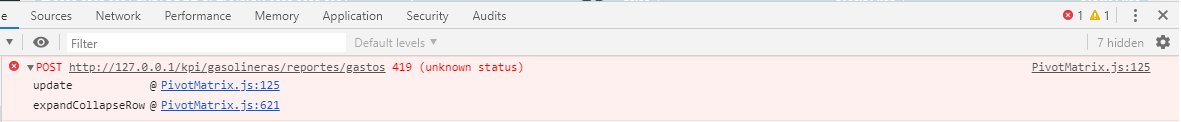
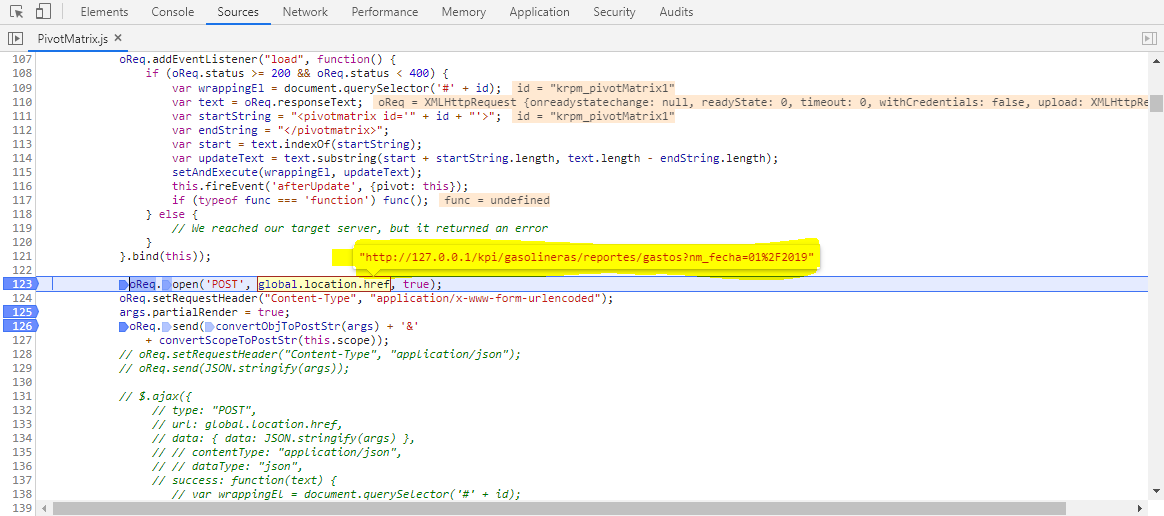
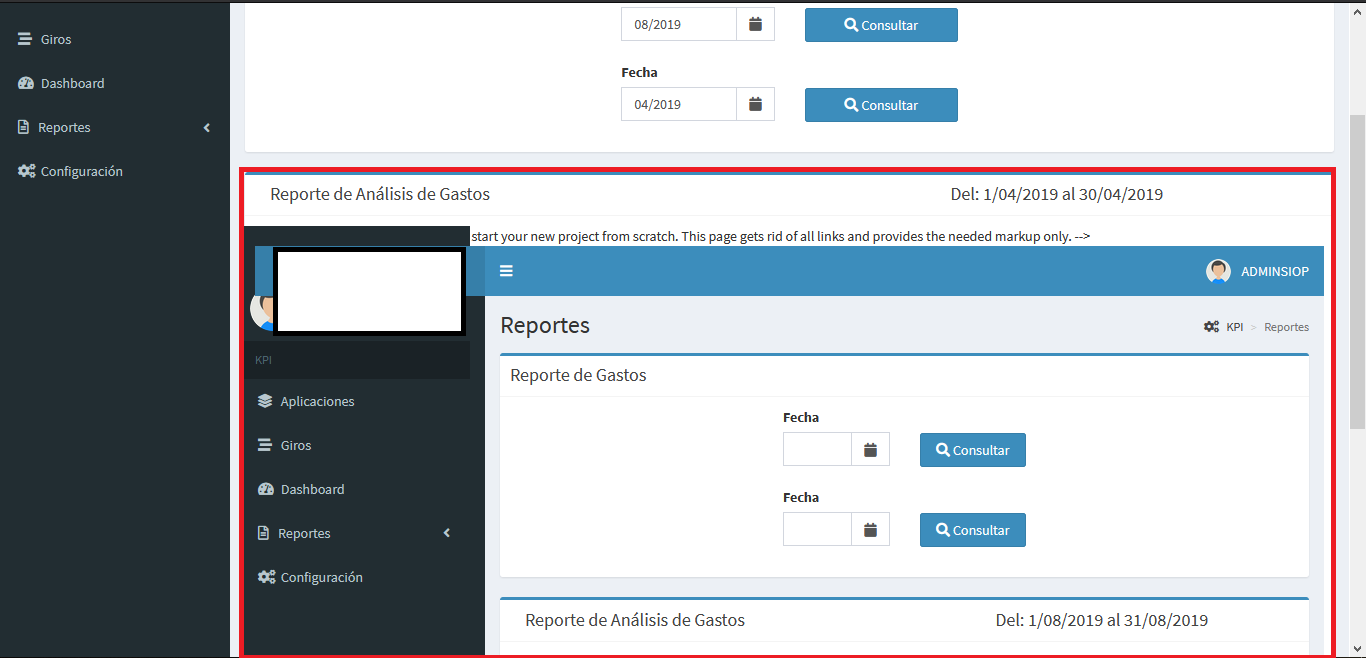
The problem arrives when I'm trying to expand the report and go to the data details using the expanding control , the report just loads the entire view inside the report section.

This happens only when I use the partialProcessing attribute.
I hope you can help me guys.
Cheers.